Welcome To
My Personal Portfolio
Wed-dev life-long student eager to learn and work with brilliant minds. Currently looking for Junior front-end positions to gain experience in the tech field.
Projects

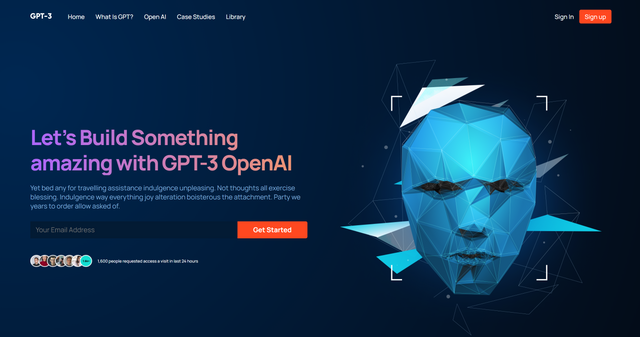
GPT3 Open AI App
Using a example Figma design, I transformed it into a fully functioning website, using JavaScript and CSS skills to create this modern and responsive ReactJS website.
- React
- JavaScript
- CSS

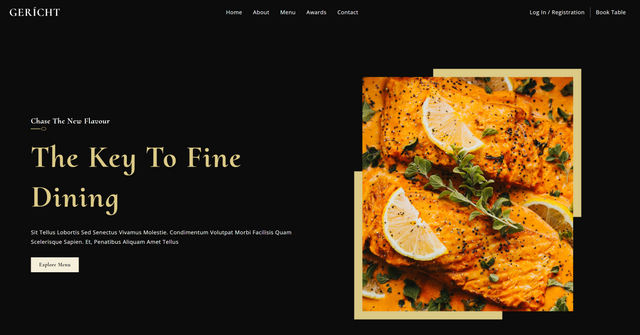
Gericht Restaurant
Welcome to another Modern UI/UX Restaurant Landing Page Website. This project utilizes React functional components, leveraging their reusability to create a scalable and modular codebase
- React
- JavaScript
- CSS

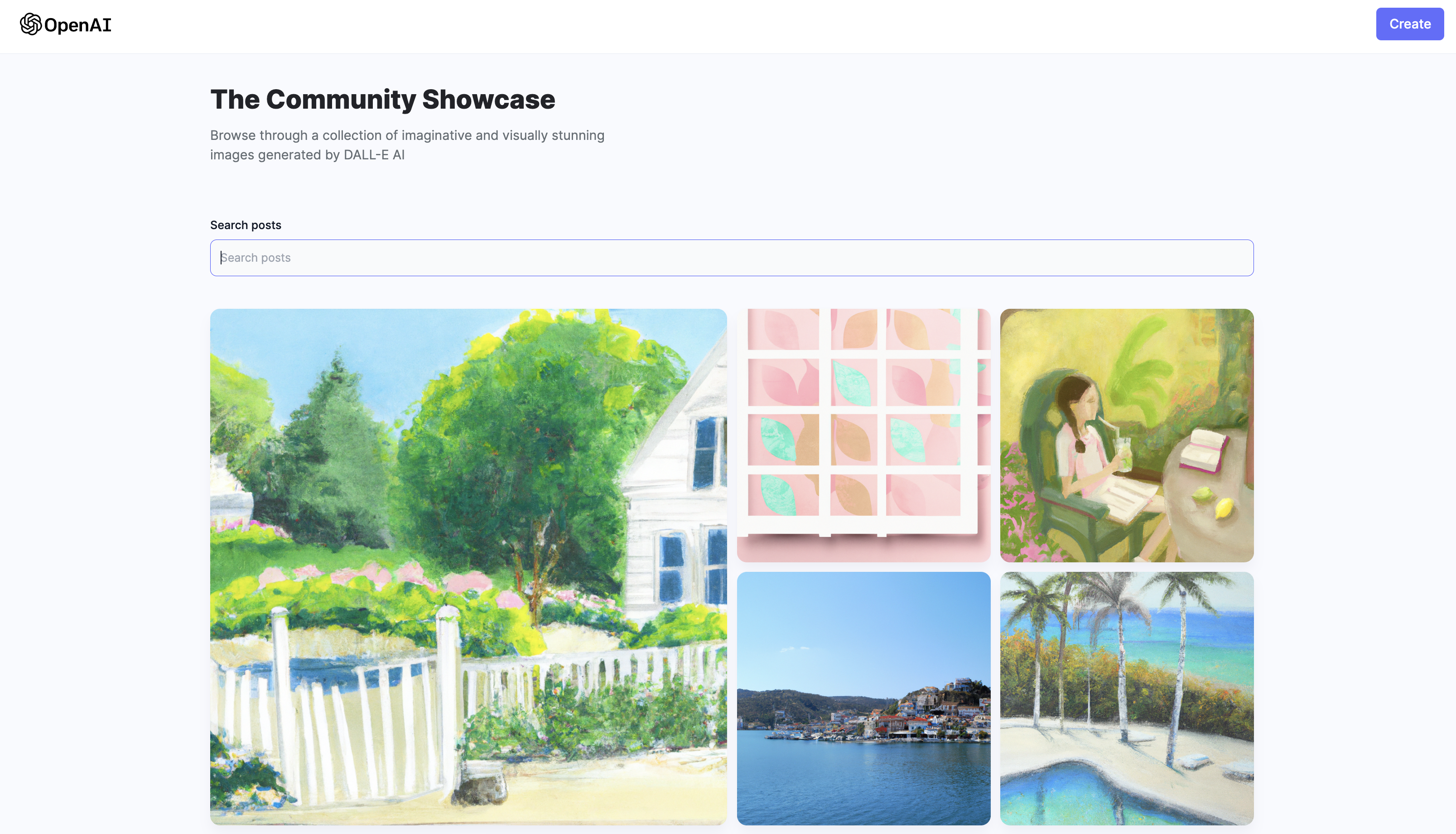
DALL-E
This full stack application is a unique and innovative platform that combines the power of two AI models, an improved version of Midjourney and DALL-E, to generate custom images based on user prompts. The application has a modern and minimal design, providing a seamless user experience. It features a dynamic image layout, allowing users to view and interact with the AI-generated images in an engaging way.
- M.E.R.N
- JavaScript
- TailwindCSS
- Cloudinary

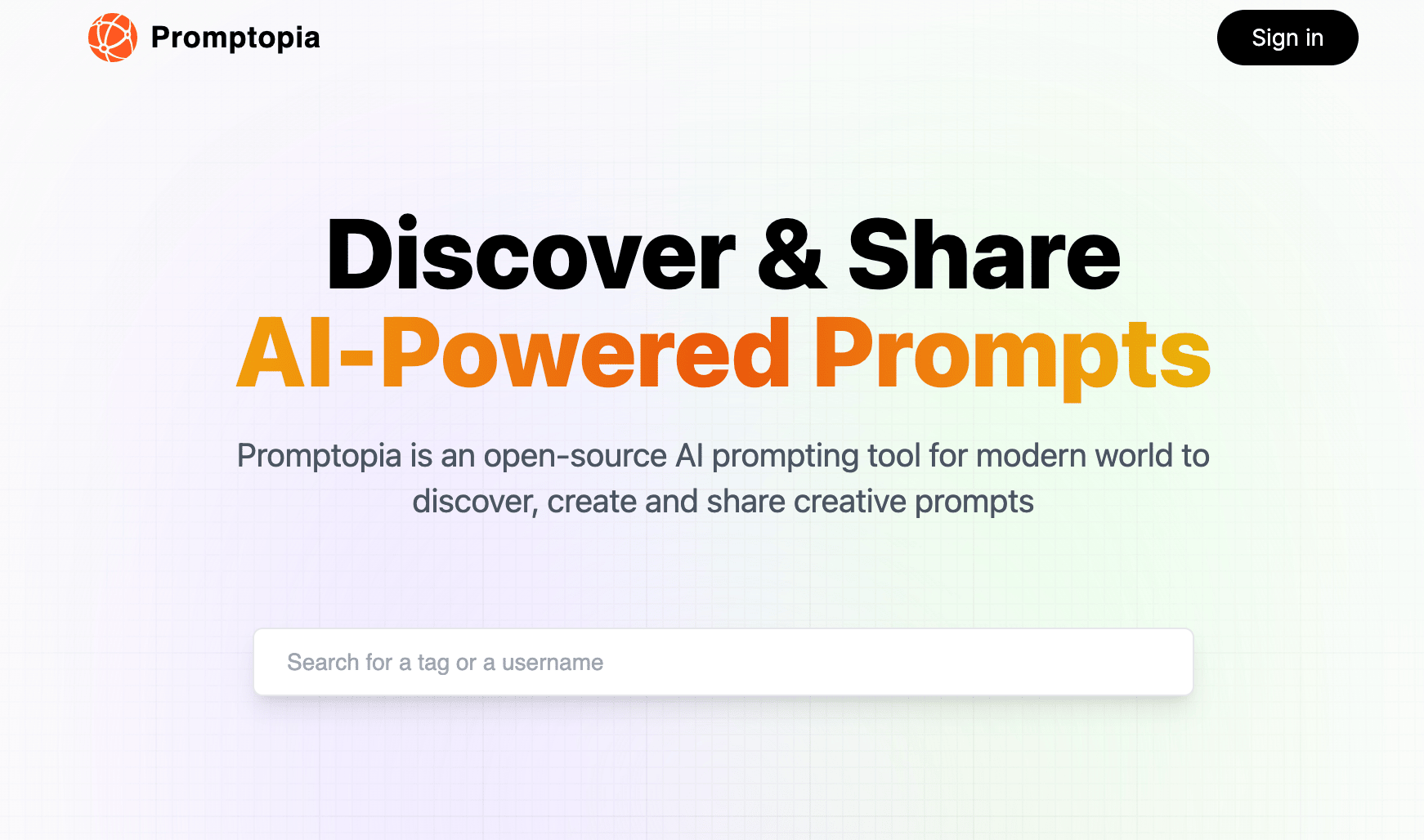
Promptopia
This project ulitizes Next.js 13 and its well-organized app folder structure, file-based routing with support for dynamic and nested routes, as well as special files for page layout, loading, and error handling. Additionally leveraging Next.js serverless route handlers, while implementing metadata techniques for search engine optimization (SEO).
- React
- JavaScript
- Next.js
- CSS

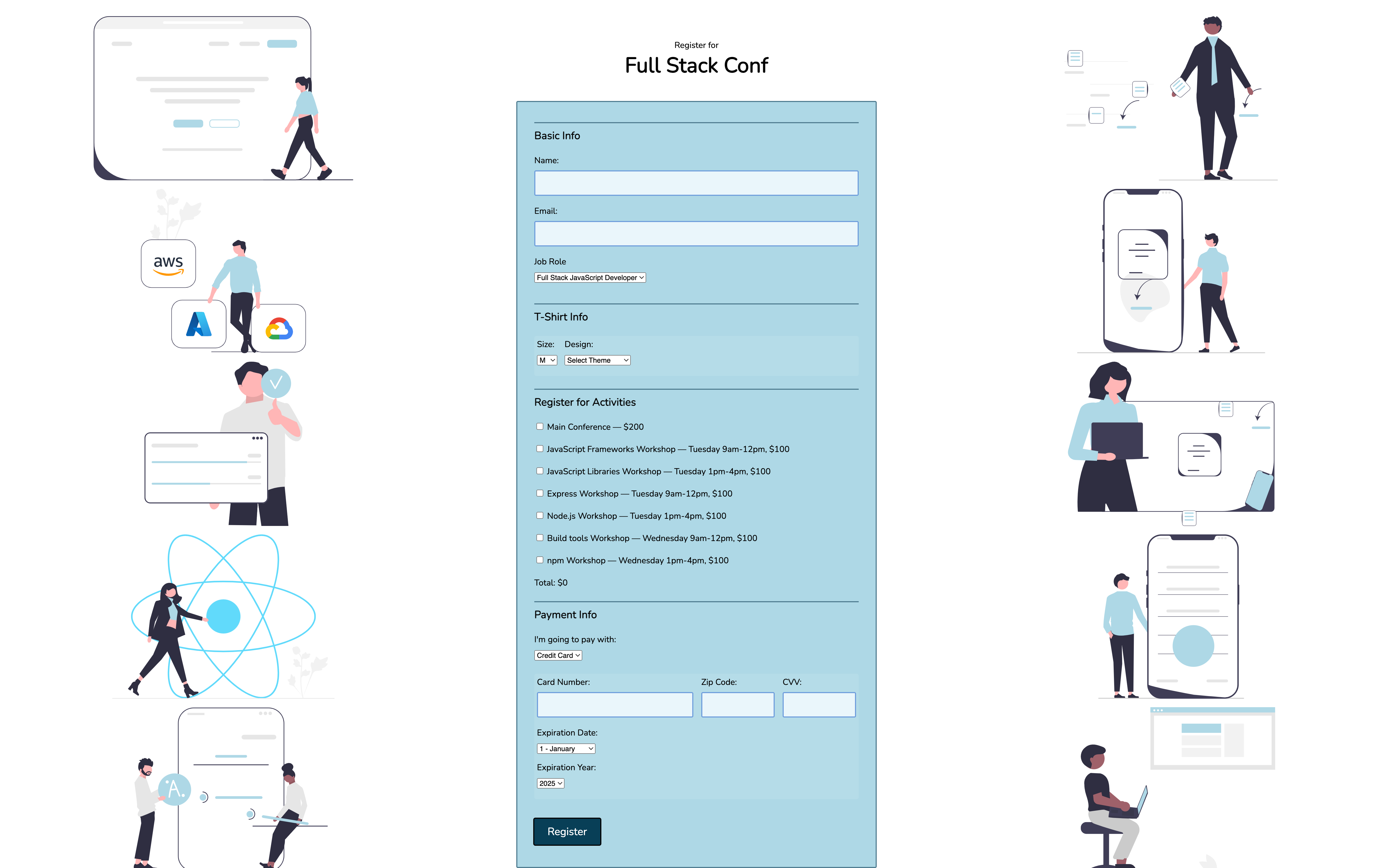
Interactive Form
A dynamic web application featuring an interactive registration form. The form ensures optimal usability with validation mechanisms, offering users a smooth and error-free registration journey, complete with informative error messages for enhanced clarity. To further enhance the project's visual appeal, I incorporated images, showcasing my commitment to both functionality and design in web development.
- HTML
- CSS
- JavaScript

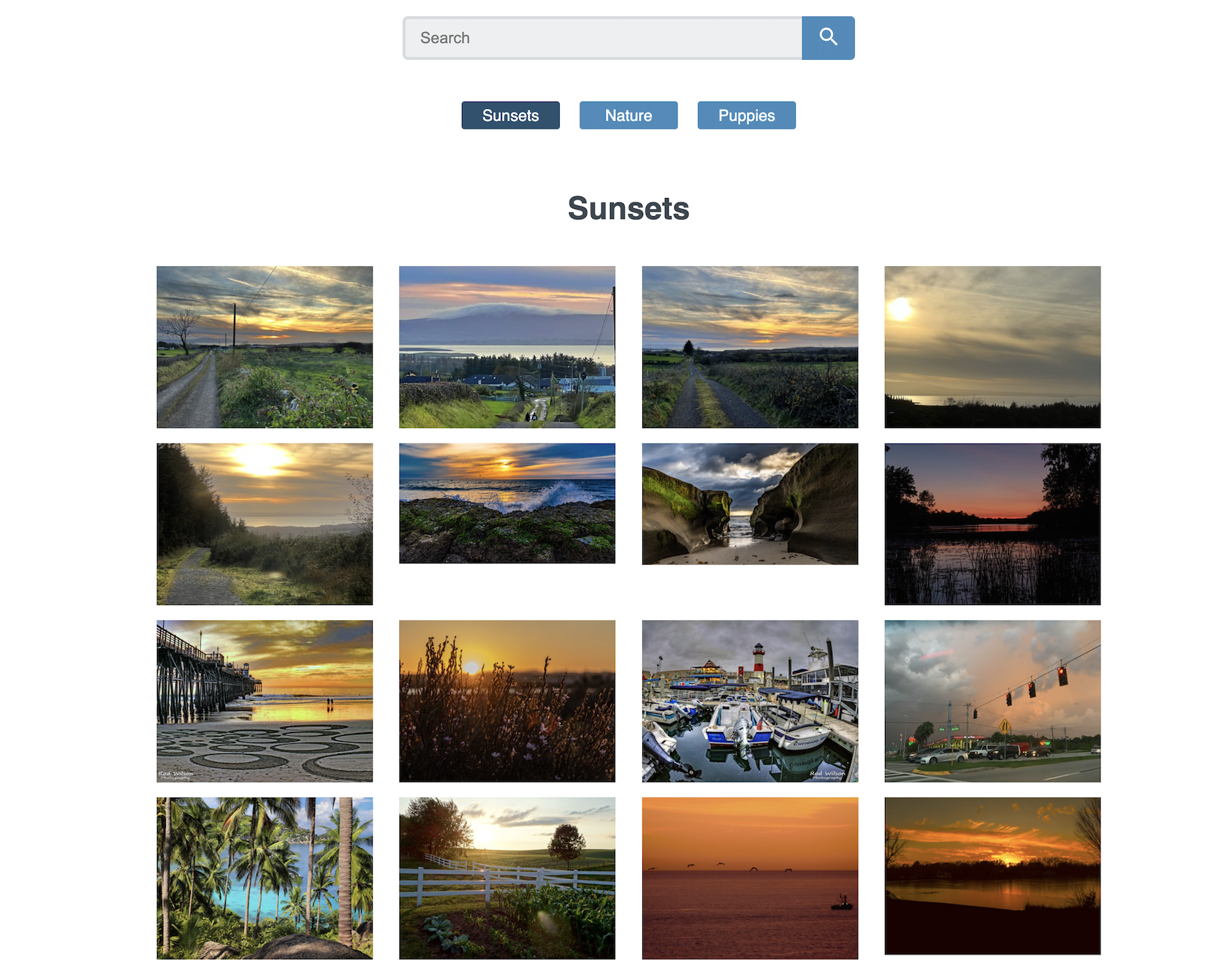
React Gallery App
This single-page application adheres to best practices, utilizing JSX for markup within JavaScript files, managing state efficiently, and leveraging tools like Create React App and React Router. Some key features include: modular construction of gallery components using JavaScript and JSX, implementation of React Router for default topic pages and a search page, data retrieval from the Flickr API using Axios.
- HTML
- CSS
- JavaScript
- React
- Axios

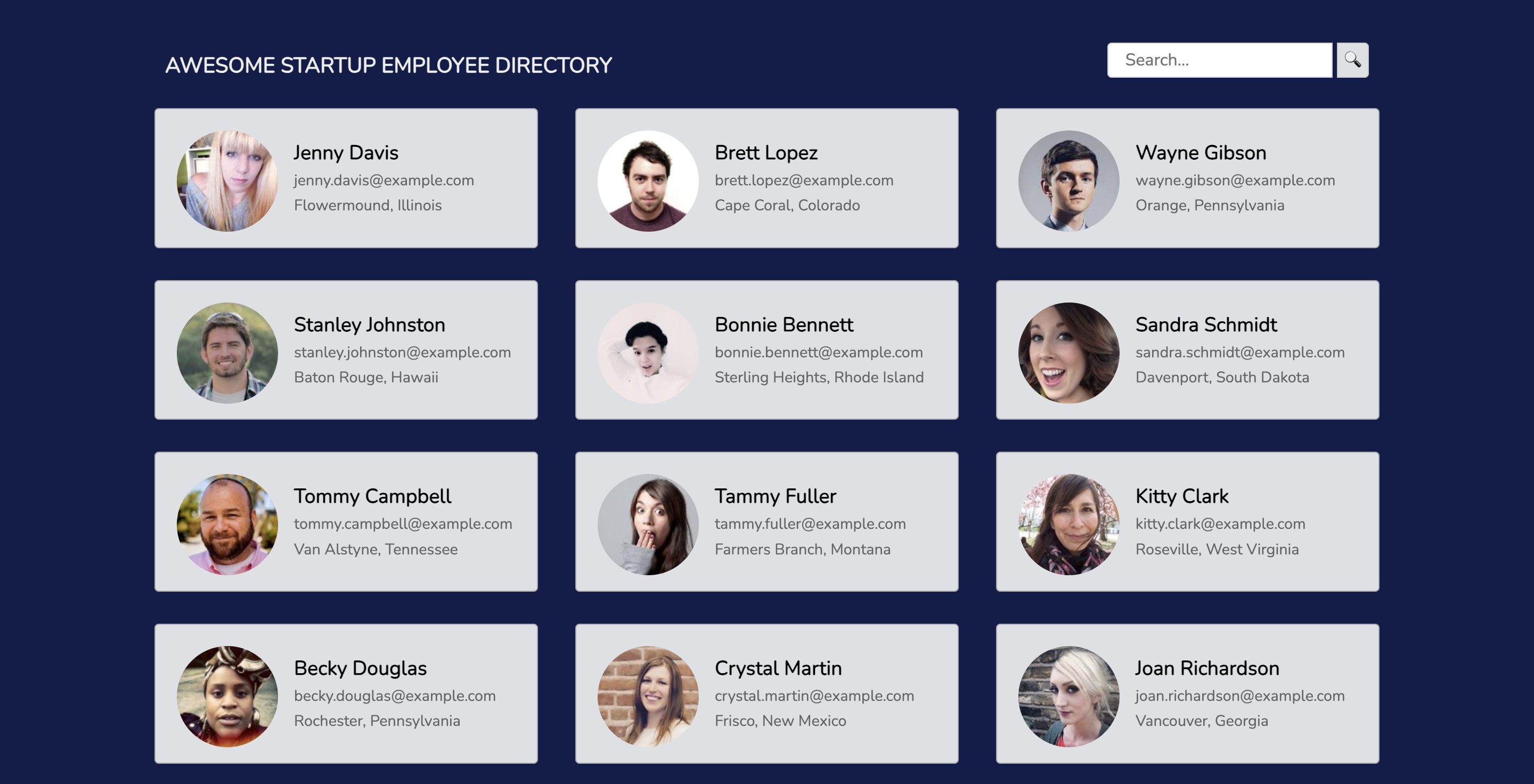
Awesome Startup
Awesome Startup, a distributed company with remote employees working all over the world. They need a smart way for employees to share contact information with each other. This is done by, requesting a JSON object from the API and parsing the data so that 12 employees are listed. Clicking the employee’s image or name will open a modal window with more detailed information.
- HTML
- CSS
- JavaScript

Phrase Hunt
Using JavaScript and OOP (Object-Oriented Programming) to select a random, hidden phrase, which a player tries to guess, by clicking letters on an onscreen keyboard. If the player completes the phrase before they run out of guesses, a winning screen appears. If the player guesses incorrectly five times, a losing screen appears.
- HTML
- CSS
- JavaScript
- OOP

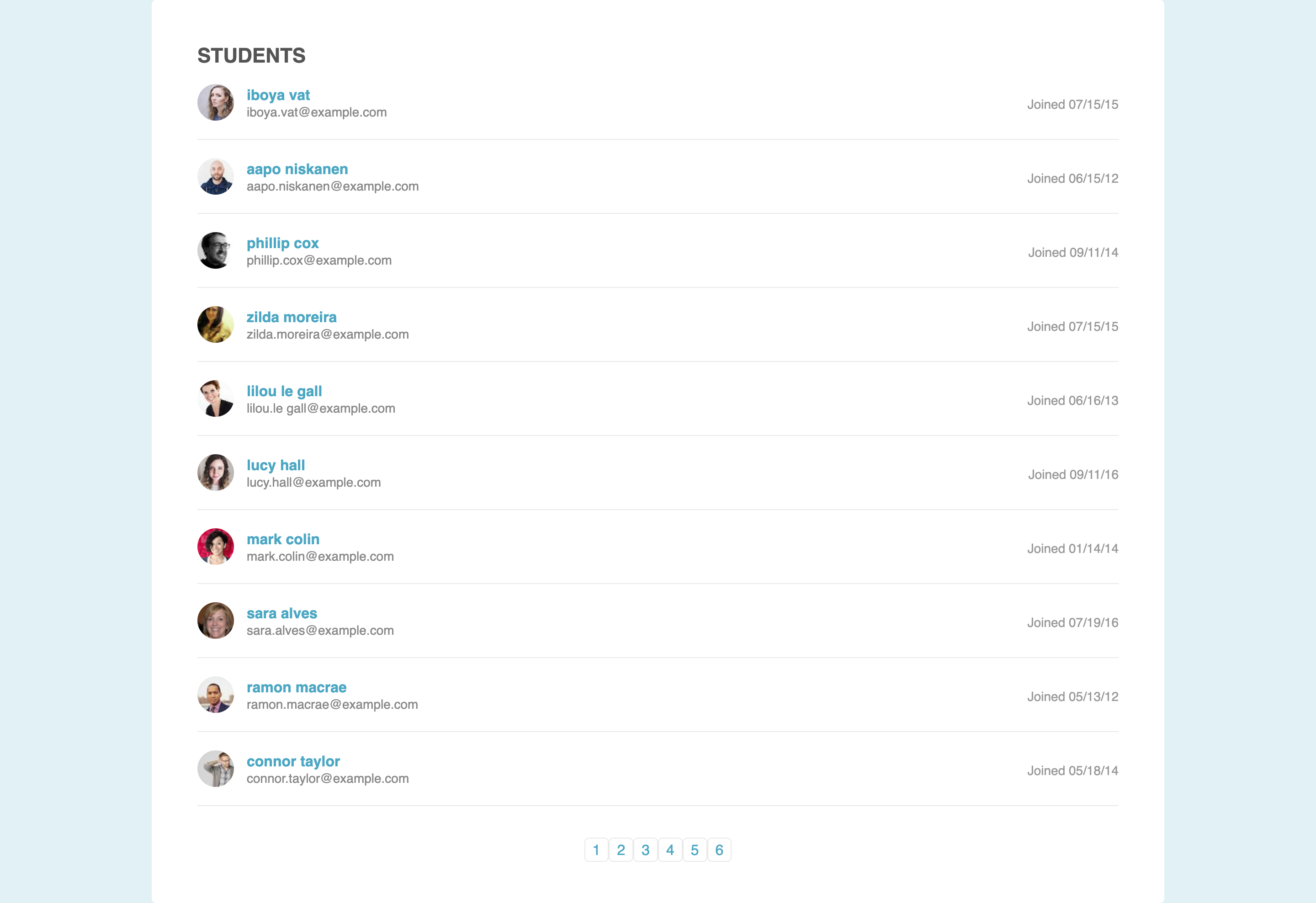
Paginating Student List
You'll find the use of a common web development technique known as 'pagination' to enhance the usability of a web page. Using the principle of 'progressive enhancement', the page displays the students' names without JavaScript turned on, (but is much improved/enhanced with the JavaScript programming added) to paginate and improve the project.
- HTML
- CSS
- JavaScript
Technologies
I've worked with a range of technologies in the wed development world. From Front-end, Back-end and Design
Front-end
Experience with
React.jsBack-end
Experience with
Node.js and DatabasesUI/UX
Experience with
tools like Figma
About Me
My journey into the world of web development began with the Treehouse Tech Degree program, where I gained a solid foundation in programming languages and web development frameworks. This experience has ignited my enthusiasm and provided me with a strong technical skill set.
One of my core strengths is my time orientation, which enables me to efficiently manage tasks and meet deadlines. I thrive in a structured environment and excel at organizing and prioritizing my work. Additionally, my excellent communication skills allow me to articulate complex technical concepts in a clear and concise manner.
I am known for my ability to work collaboratively and foster positive working relationships. I am easy to get along with and approachable, which helps create a supportive and inclusive work environment. I am eager to contribute to a team, learn from experienced professionals, and grow as a developer.
Above all, I am eager to kickstart my career and become an essential and reliable individual within a tech company. I am committed to continuous learning, staying up-to-date with industry trends, and embracing new technologies. I am excited to contribute my skills, passion, and dedication to the dynamic world of web development.
Skills
HTML
CSS
Javascript
SCSS
JSX
JSON
AJAX
React
React Router
jQuery
Bootstrap
TailwindCSS
TypeScript
Next.js
Fetch & Public APIs
REST APIs
NPM
Node.js
Express
Pug
SQL
SQLite
OOP
Git & Github
Scrum